Font Awesome を使えるようにしてみた。
Font Awesome is a font and icon toolkit based on CSS and Less. As of 2020, Font Awesome was used by 38% of sites that use third-party font scripts, placing Font Awesome in second place after Google Fonts.[3]
Wikipedia
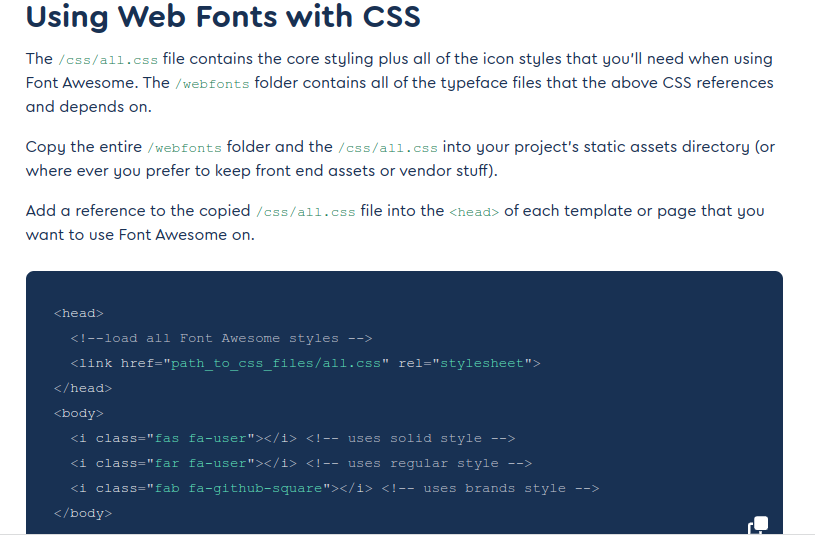
いろいろな使用方法があるようだが、基本的には、Basic Use なのか。最終的には、サーバーに各種ファイルをダウンロード・配置して表示できるようにすることを目標にする。日本語の参考サイト。
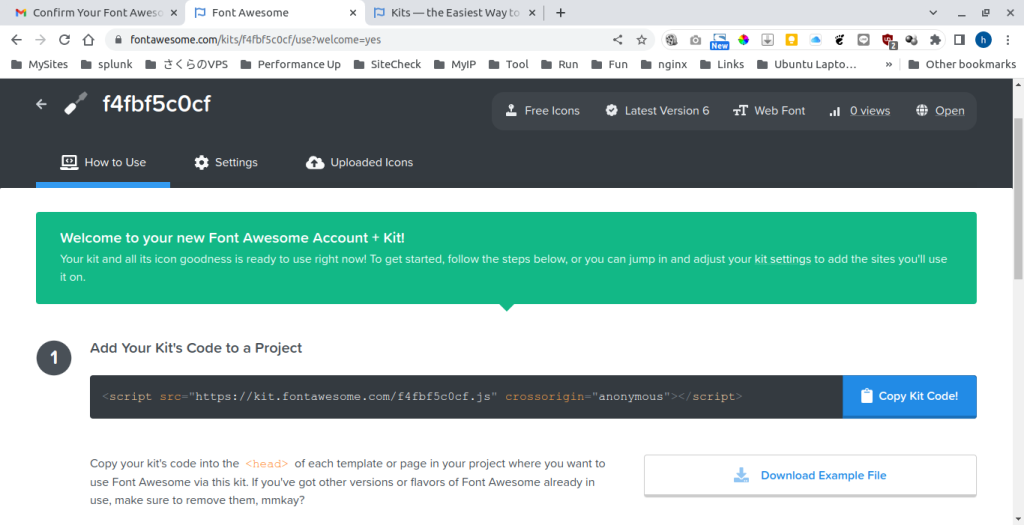
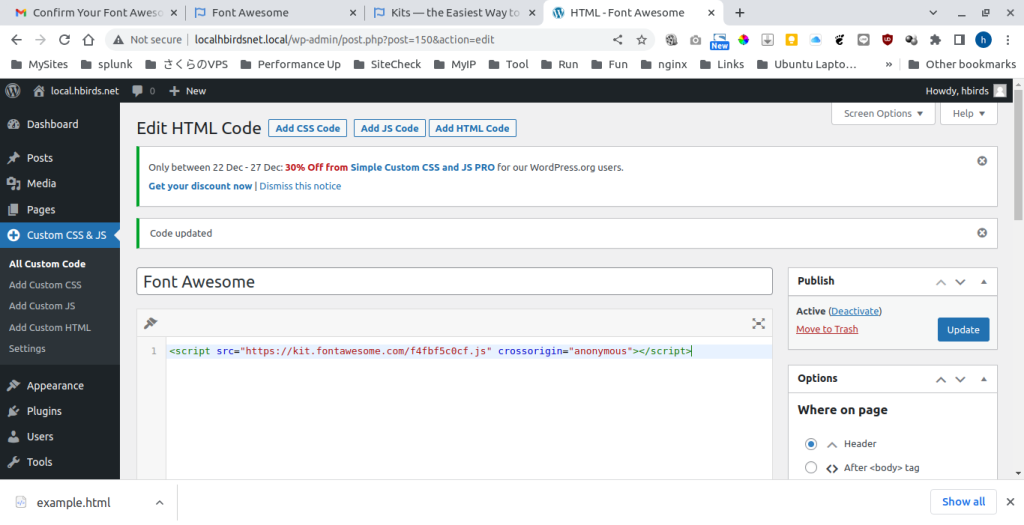
<script src="https://kit.fontawesome.com/f4fbf5c0cf.js" crossorigin="anonymous"></script>
FontAwsomeのサイトにアクセスしてメールアドレスなどを登録して上記の画面に表示されたコードをブログの<head>に貼り付ければ良い。
以下のようにプラグインを使用して貼り付けた。

BF7CB3A1-8E7E-4F62-B157-FD6A37C45756API Token

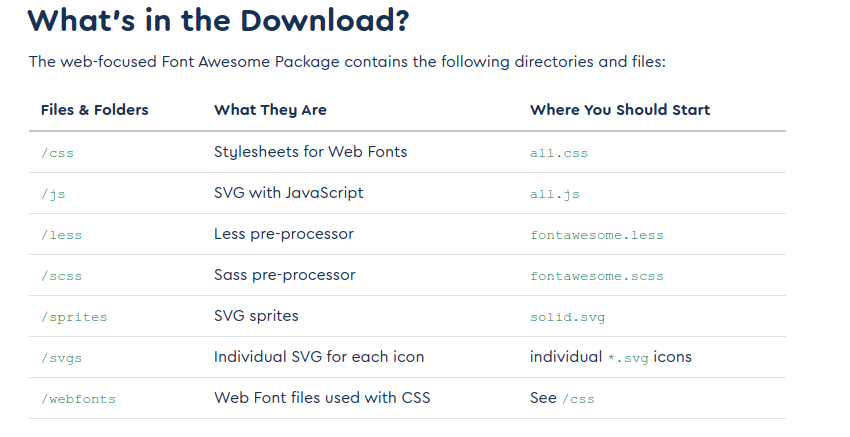
また、以下からダウンロードもした。